Учитывая индивидуальность подхода конкретного преподавателя при построении курса, а также уровень требований, предъявляемый к современному образованию, целесообразно ориентироваться на предоставление преподавателю более активной роли при формировании демонстрационного материала, сопровождающего практические занятия и вовлечение студентов, прошедших курс основ информатики и вычислительной техники в процесс подготовки ППС (педагогических программных средств) [1].
Технология создания мультимедийных программ в корне отличается от программирования с помощью традиционных (старых) языков. Создание мультимедийной программы начинается с построения сюжета будущей программы. Для этой цели наиболее подходит система программирования на языке JavaScript, самого значительного языка подготовки сценариев. Язык JavaScript прост и удобен в работе и поддерживается программой Internet Explorer [2].
Образцы сценариев и дополнительная информация о языке JavaScript содержится на сайте: http://www.quecorp.com/series/by-example. На данном сайте можно узнать, как используется JavaScript в реально существующих Web-страницах. На каждой странице содержится текст и некоторое количество картинок. На некоторых страницах встречаются движущиеся по экрану изображения или текст, изменяющийся при щелчке мыши. Это и есть сценарий, созданный на языке JavaScript.
JavaScript сегодня. JavaScript 1.5 и Jscript 5.5 (новейшие языки написания сценариев двух соперничающих компаний Netscape и Microsoft), дают огромную вам власть и над тем, как выглядит Web-страница и над тем, как она функционирует (т.е. позволяют сделать Web-страницы более интерактивными). Используя JavaScript в сочетании с новыми технологиями, предоставленными в последних версиях браузеров Netscape Navigator и Internet Explorer таких как объектная модель документа (Document Object Model – DOM), можно полностью контролировать всё, что происходит на вашей Web-странице и разрабатывать Web-приложения на качественно новом уровне. Пользуясь JavaScript и объектной моделью, вы можете создавать страницы, реагирующие на щелчки мыши и ввод информации с клавиатуры, а используя технологии (каскадные таблицы стилей – Cascading Style Sheets-CSS) можно скрывать или показывать текст, перемещать изображения на странице, управлять размерами окна браузера и т.п., то есть можно создавать не просто Web-страницу, а среду для пользователя, действующую подобно прочим компьютерным программам [3].
Различие между языком подготовки сценариев и языком программирования. Согласно классическому определению, сценарий (script) – это последовательность команд (а иногда даже программ), которая интерпретируется и обрабатывается другой программой. Это означает, что для написания сценария – достаточно текстового редактора, в то время как для создания программы требуется другая программа (по крайней мере, компилятор). Иными словами, сценарии пишутся легче и быстрее, чем программы, создаваемые на более структурированных языках, такие как С и С++. Однако для выполнения сценария требуется больше времени, чем это необходимо для скомпилированной программы. Этот недостаток с успехом компенсируется тем, что для создания сценария нужен всего лишь бесплатный текстовый редактор, в то время как компилятор для языка С++ стоит сотни долларов. Приходится слышать, что JavaScript очень похож на С++ или JavaScript и Java – почти одно и тоже. В действительности это не так.
JavaScript – язык третьего поколения, а значит, в чем-то родственен языкам С, Pascal или Basic. Между ними есть сходство, но есть и различия:
– JavaScript – язык свободной формы, то есть тщательное форматирование не обязательно;
– JavaScript – интерпретируемый язык, то есть обрабатывается в компьютере отдельной программой – интерпретатором;
– JavaScript – высокомобильный и независящий от аппаратного обеспечения язык, то есть, как и Java, может использоваться на любой платформе;
– JavaScript легко внедряется в другие программы, например в браузеры (что невозможно сделать с С++).
Для написания сценариев JavaScript, придётся пользоваться только языком JavaScript.
Инструменты написания сценариев JavaScript. Для написания сценариев нежелательно пользоваться редакторами обогащенного текста (Reach Text Format – RTF). Инструментами написания сценариев JavaScript являются две программы:
1. Первая программа – простой текстовый редактор WordPad, он необходим для печати в нем кода.
Быть может, это не самый лёгкий способ написания сценариев JavaScript, но у него имеется несколько несомненных преимуществ:
– это дёшево;
– изучается JavaScript, а не комплект программного обеспечения;
– нет готовых шаблонов, встроенных в программу. Записывая код вручную, можно делать всё, что позволяет язык JavaScript;
– можно вставлять свои заметки и комментарии в любом удобном месте. Результат сразу виден, а значит, легче вносить исправления;
– можно пользоваться своими наработками, создавать собственную библиотеку сценариев: это всего лишь набор текстовых файлов в одной папке, только давайте им имена, чтобы можно было их легко идентифицировать – это сэкономит время.
2. Вторая программа – редактор HTML, который используется в качестве средства визуального проектирования для написания сценариев JavaScript и позволяющий вставлять в Web-страницу несложные сценарии для выполнения простых задач. К таким средствам относятся Microsoft Front Page, Macromedia Dreamweaver и Adobe Go Live. Чтобы облегчить работу с JavaScript следует пользоваться шаблоном HTML-страницы, а также необходимо создать собственную библиотеку сценариев.
Создание шаблона HTML. Если вы собираетесь создавать Web-страницы в текстовом редакторе, то следует пользоваться шаблоном HTML-страницы – текстовым файлом, который содержит основной набор команд, применяющихся на каждой странице:
<html>
<head>
<title>Шаблон HTML-страницы </title>
<script language=”javascript”>
<! - -
//- - >
</script>
</head>
<body>
</body>
</html>
После создания шаблона (см. рис. 1) вы можете сохранит его в любом месте на жестком диске, например на рабочем столе или в папке с текущим проектом. Не забудьте перед сохранением переименовать файл.

Рис. 1. Шаблон HTML в редакторе WordPad
Привычка правильно вводить код HTML поможет вам в будущем. Во-вторых, регистр. Взгляните на следующую надпись:
<script language=”javascript”>
Желательно пользоваться только нижним регистром. Атрибут language более важен, чем может показаться с первого взгляда. Используя этот атрибут вы можете точно указать браузер для какой именно версии языка создаётся сценарий. Если вы используете JavaScript для браузера Internet Explorer компании Microsoft, то желательно указывать Jscript:
<script language=”Jscript”>
</script>
Сокрытие JavaScript от старых версий браузеров. Более ранние версии, чем Netscape Navigator 2.0 и Microsoft Internet Explorer 3.0, версии браузеров не поддерживают Java Script, и имеющиеся на Web-странице сценарий может привести к глубочайшим ошибкам. Во избежание подобного рода проблем «спрячьте» сценарий внутри блока SCRIPT c помощью тэгов комментариев в HTML. Вставляются они очень просто и, хотя старые версии браузеров сегодня встречаются довольно редко, имеет смысл ввести тэги комментариев в шаблон HTML, чтобы использовать их на каждой странице, содержащей сценарий JavaScript. Такие комментарии очень легко добавить внутри тэгов <script> введите ещё пару тэгов: <! -- и -->.
Написанный вами код будет располагаться между ними и, следовательно, пропускаться теми браузерами, которые не поддерживают JavaScript. Суть заключается в том, что все браузеры, поддерживающие сценарии, игнорируют тэги комментариев и действуют так, как будто их нет. Чтобы тэги комментариев HTML привлекали внимание, некоторые разработчики помещают внутри них собственные примечания (иногда довольно забавные), как бы предупреждая о своих намерениях:
<script language=”JScript”>
<! - - Исчезаем, скрываемся!
// Появляемся вновь - ->
</script>
В этом случае сценарий JavaScript, содержащийся внутри блока SCRIPT, будет выполняться только в браузере Internet Explorer.
Помните, что языком по умолчанию является JavaScript, и именно он используется в подавляющем большинстве примеров этой статьи. Если вы по недосмотру укажете этот язык, используя на самом деле какой либо другой, то это может привести к не выполнению сценария в новых браузерах, и отыскать причину ошибки будет очень непросто [4].
Иногда время от времени в моих электронных учебниках, которые я создавала ещё 2005 году и ранее в виде Web-страниц с помощью редактора HTML перестают работать сценарии JavaScript и тогда мне приходится обновлять материал сценария сокрытием JavaScript от старых браузеров.
Представление о массиве в JavaScript. Массив (array) – мощное средство программирования для любого языка, в том числе и на JavaScript. Массив позволяет сохранять несколько независимых значений в одной переменной. Обычно эти значения как-то связаны. Преимущество массивов заключается в том, что правильное их использование значительно упрощает код и помогает избежать создания множества переменных с похожими именами.
Использование оператора цикла for … in. Рассматриваемый здесь оператор цикла используется для выполнения одного или более операторов с элементами массива. Это позволяет использовать один оператор для всех элементов массива, вместо того чтобы записывать отдельные операторы для каждого элемента [5].
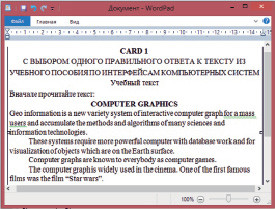
Создание теста для контроля знаний с помощью сценариев JavaScript. Всё началось с задачи, которая особенно сейчас актуальна, когда надо знать профессионально–ориентированный английский язык. Увлечь студентов этой дисциплиной, сделать занятия интересными, творческими, увлекательными. Мне пришла в голову идея создать Текстовый тест для контроля знаний. Допустим на экране компьютера текст из нескольких предложений. В начале студенту предложено прочесть текст.
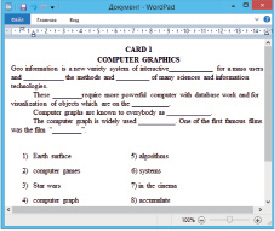
Затем текст исчезает с экрана и появляется тот же текст, но с пропущенными словами. Задача состоит в том, чтобы вспомнить и вставить по смыслу пропущенные слова. В помощь даются слова из списка.
Студент вставляет пропущенные слова, указывая номер слова из предложенного списка.
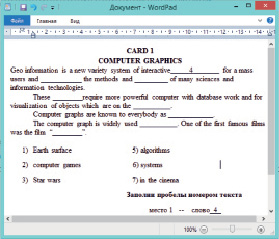
И в итоге компьютером ведётся:
a) подсчёт правильно введённых ответов;
б) оценивается итог выполнения задания с некоторым условием:
90–100 % – оценкой «отлично»;
75–89 % – «хорошо»;
52–74 % – «удовлетворительно»;
< 52 % – «неудовлетворительно».
Такой тест можно создать с помощью языка сценариев JavaScript, внедрённого в HTML.

Рис. 2. Текст для чтения и запоминания

Рис. 3. Текст-тест для проверки знаний

Рис. 4. Оценивается итог выполнения задания
Заключение
Создание любой интерактивной программы начинается с построения сюжета будущей программы. Для этой цели наиболее подходит система программирования на языке JavaScript, самого значительного языка подготовки сценариев и поддерживается программой Internet Explorer. JavaScript – язык 3-го поколения, язык свободной формы, то есть тщательное форматирование не обязательно, высокомобильный и независящий от аппаратного обеспечения язык, может использоваться на любой платформе. JavaScript легко внедряется в браузеры. Массив – мощное средство программирования для любого языка, в том числе и на JavaScript. Массив позволяет сохранять несколько независимых значений в одной переменной. Рассматриваемый здесь оператор цикла for … in, используется для выполнения одного или более операторов с элементами массива. Создание теста для контроля знаний с помощью сценариев JavaScript (на пропущенные слова в предложениях) – актуально и может использоваться в процессе обучения не только дисциплины «Профессионально–ориентированный английский язык». Это позволит увлечь студентов дисциплиной, сделать занятия интересными, творческими и каждодневно даст возможность проверить себя. Кроме того, можно создать и тест для контроля знаний (на пропущенные буквы в словах) с помощью сценариев JavaScript, но об этом следующая статья.

